If you’re new here, make sure you read my post The Learn Coding From Scratch Challenge ($0 spent, Zero Experience) before you read this – it’ll explain what I’m doing and why.
If you’re here for day 1, you can read the post below, or watch my video where I walk you through the post here:
VIDEO
Day 1: 22nd July 2020
I watched a single YouTube video today called “Basic Concepts of Web Applications”.
The video confused me a little, but I think the main things I learned are these:
Web Apps vs. Phone Apps
An app on your iPhone is a piece of software that you access through your phone.
A web app is a piece of software you access through an internet browser e.g. Chrome, Firefox, Internet Explorer.
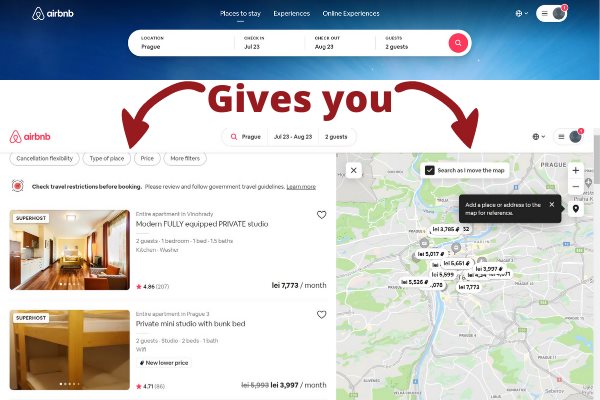
For example AirBnB is a web app (you can access it on your laptop), but it also has a mobile app too.
I’m focusing on web apps for this challenge, because it will give me the fundamentals to build mobile apps later.

How Web Apps Work For Dummies Like Me
With a web app we have two things:
1) The way you access the software – Through the browser – This is called a Web Client
2) The web app itself
The web app (e.g. AirBnB) is actually just a series of files which are on a web server.

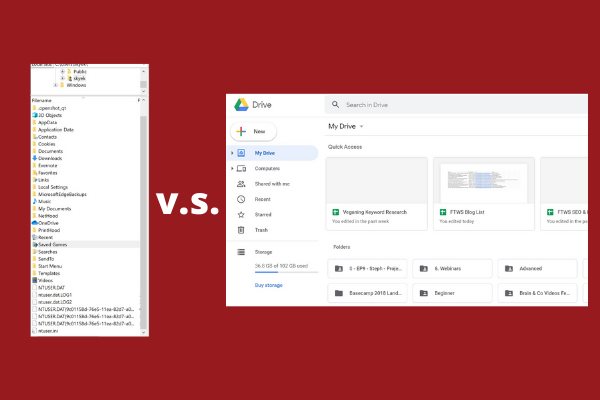
A web server is like the cloud – you have all of your files in your Google Drive and you access them through your laptop using Chrome.
- Google Chrome – Web Client
- Google Drive – The files on a web server
When you access Google Drive and you search for “photos” – it sends that request to the web application (on the web server) and the tool searches for your photos and sends back to you the results of what it found.
Static vs. Dynamic Requests
When you use a web app, you provide some kind of input to get it to do something.
For AirBnB, you tell it where you want to stay and when.
The AirBnB Web Application will then go to its database and find the apartments available and show them to you. This is called a dynamic search because you asked for something unique and it had to run some calculations to give you the result.

There are also static searches – This means the web app delivers the same fixed content to every person who accesses it.
For example, if you go to your accountants website, the same homepage has been there for 5 years and every person who access their website (which is a web app itself) gets the same thing served to them.

Recap:
So far we now know:
- A Web Client (like Google Chrome) is how we access a web app
- A Web app is a series of files that live on a web server (like the cloud)
- Web apps can deliver dynamic (based on your inputs) or static (fixed) information

The Role of Website Addresses
When you go to a website you enter an address, called a URL.
Every web app has to have an address, for example airbnb.com
For example, the address of this page is:

Within that address are 3 things:
- The Protocol – how we access the web app (website apps are almost always http)
- The Web Server – The place the files are stored
- The Resource Path – The path to the files we want on the web server
We enter a web address that has the http, the address tells the browser (Chrome) which web server to go to and which files we need to access.
That get us to the page we want.
In Summary
Any web app we create will be a series of files. These files can contain code, images, videos – whatever.
For people to be able to access them, we need to place them on a web server. Once they are there, we give them the web site address so they can access them.
Rather than just give them access to some files on a page, we do some other coding to style the page to make it look better.

With that address, using their web client (e.g. Chrome), users can access our web application and get what they need.
I think I got that, there was some other stuff that was confusing in the video but for absolute basics, I’m happy with that.
Here’s the video by the way:
P.S Got any resources that can help? Any questions – Let me know in the comments below.

